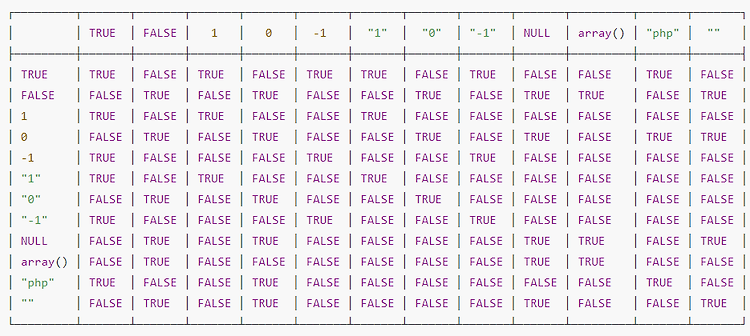
질문 : PHP 같음 (== double equals)과 identity (=== triple equals) 비교 연산자는 어떻게 다릅니 까? == 와 === 의 차이점은 무엇입니까? == 비교는 정확히 어떻게 작동합니까? === 비교는 정확히 어떻게 작동합니까? 유용한 예는 무엇입니까? 답변 ==와 ===의 차이 == 같음 연산자와 엄격한 === 같은 연산자의 차이점 은 설명서에 정확히 설명되어 있습니다. 비교 연산자 느슨하게 == 동등한 비교 == != , 또는 == 와 같이 느슨하게 비교를 사용하는 다른 비교 연산자를 사용하는 경우 항상 컨텍스트 를 살펴보고 무엇을, 어디서, 왜 변환하여 무엇을 이해해야합니다. 진행되고있다. 규칙 변환 부울로 변환 정수로 변환 부동으로 변환 문자열로 변환 배열로 변..